Branding overview
With SecureAuth CIAM platform, you can customize the look and feel of components like login pages, user portals, and messages to maintain a consistent brand identity for developers, users, and stakeholders. You can also create a vanity domain to host your tenant under a custom URL.
UI customization and branding
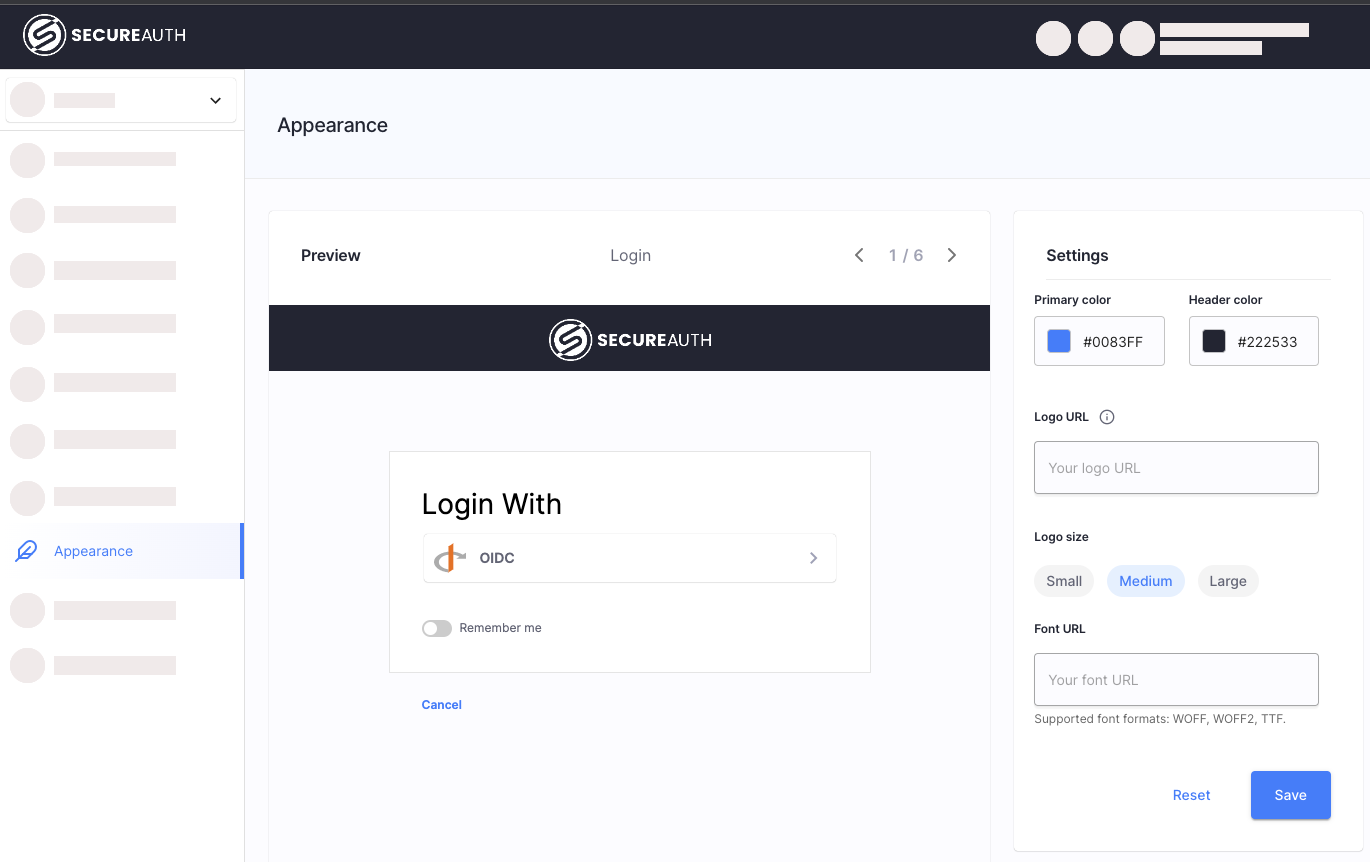
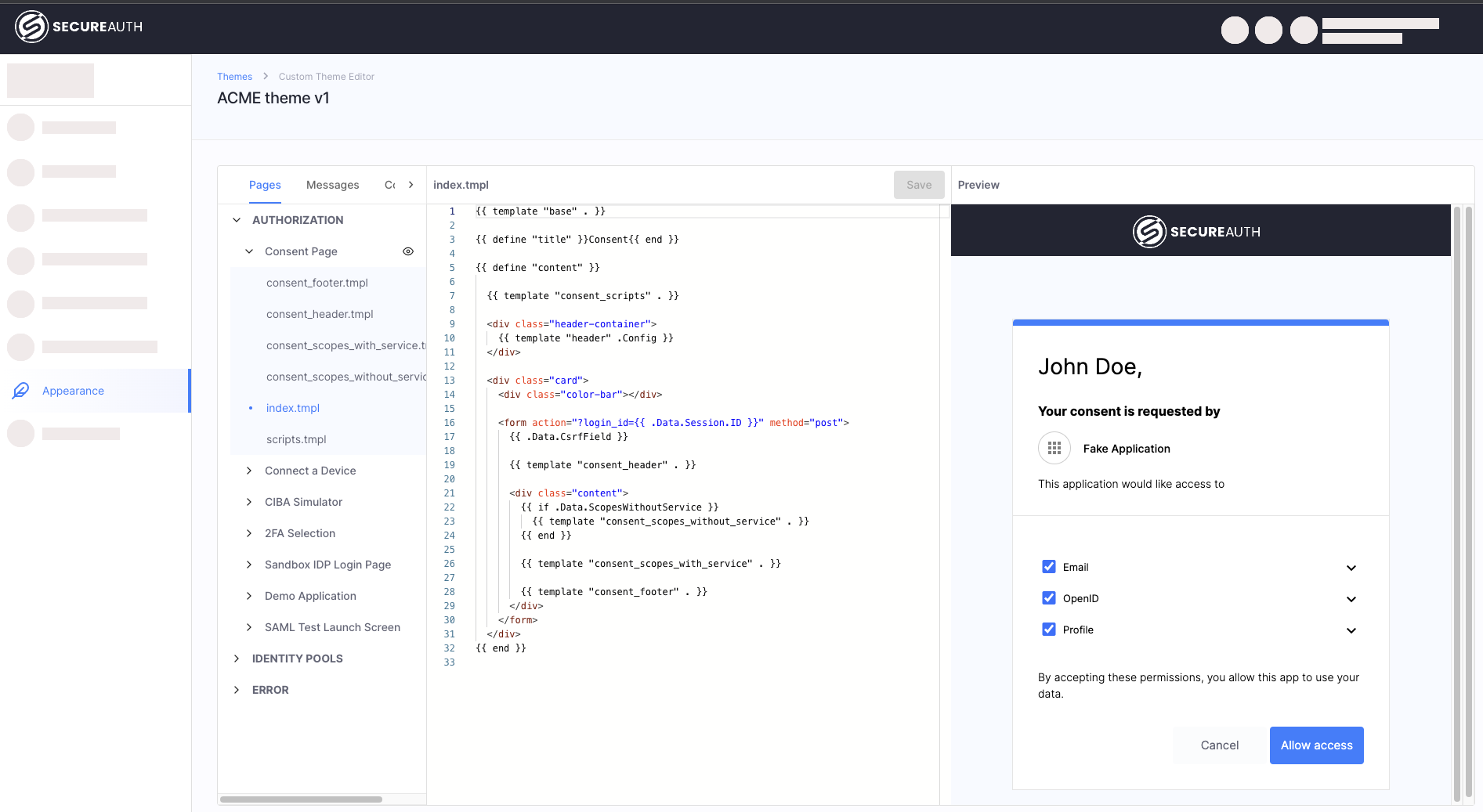
Administrators can set up graphics, create themes, and preview UI changes using two tools: the Appearance Editor and the Custom Themes Editor.
The chart below highlights their differences.
Appearance Editor | Custom Themes Editor | ||
|---|---|---|---|
|
| ||
Edit the logos, fonts, colors for the following pages:
| Edit the HTML code of all SecureAuth components, including both web pages (like login or consent pages) and messages (such as emails and text messages). | ||
Applies to all workspaces in a tenant. | Can be applied to one or more workspaces. |
Themes
With Themes, you can customize web pages and messages to suit your needs, such as adjusting the login page, consent page, and user activation emails.
Themes are built using Golang-based HTML templates. You can create and preview a theme before applying it to one or more workspace.
Note
The SecureAuth theme is a system theme and cannot be modified.
Themes offer these benefits:
Match page branding to your website
Include the correct privacy statements
Apply unique styling for each customer, separate from SecureAuth branding
Change email and text messages to match your branding
To learn more, see:
Custom (Vanity) domains
Organizations can set up a custom (vanity) domain name for their SecureAuth tenant that is easier to remember, simpler, or aligned with your branding.
For example, ACME wants to use a different domain for their SecureAuth tenant. Employees previously accessed it through acme.us.authz.secureauth.io/acme. To simplify access for its employees, ACME now uses a custom domain, acme.example.com.
There are two ways to configure vanity domains:
Through a customer-managed web application firewall (WAF), content delivery network (CDN), or proxy.
Directly through SecureAuth.
The following diagram shows the traffic flow when using a vanity domain:
To get started with a custom domain for your organization, contact SecureAuth Sales.
Custom domains with WAF / CDN / proxy
In this setup, organizations use an existing WAF or similar solution as a reverse proxy. The WAF handles the TLS certificate. To learn more, see Configure WAF/CDN/Custom Proxy.
The following diagram shows the flow when using a vanity domain with WAF:
Direct custom domain setup
In this setup, SecureAuth directly serves the vanity domain. This is for organizations without proxy infrastructure, using only a company domain registered with a DNS provider. SecureAuth handles the traffic translation from the vanity domain to the tenant domain.
The following diagram shows the flow when using a vanity domain directly through SecureAuth:
In the direct setup, a custom Ingress is created for the vanity domain. To make it work, you will need to set up a CNAME record pointing to SecureAuth's custom ingress.
To learn more, see Vanity domain direct setup with SecureAuth.