Modern Themes
For Identity Management (IdM) pages like the SSO Portal and User Account pages, you can attach custom themes. You can either edit the default theme or create a custom theme with your company's logo and branding colors.
Note
The Modern Themes is different from the Identity Platform out-of-the-box theme that you select in Advanced Settings on the Overview tab. These are preset themes on end user pages for pre-authentication login and display of MFA options.
Prerequisites
Identity Platform release 24.04 with update 24.4.2 or later
Customize a theme
On the left side of the Identity Platform page, click Modern Themes.
Do one of the following:
To create a new theme, click Add Theme.
To copy the default theme, in the Default Theme section, click the Copy icon.
To edit the default theme, click Edit Default Theme.
Note
You can use the Restore Default Settings option to undo any customizations to the default theme.
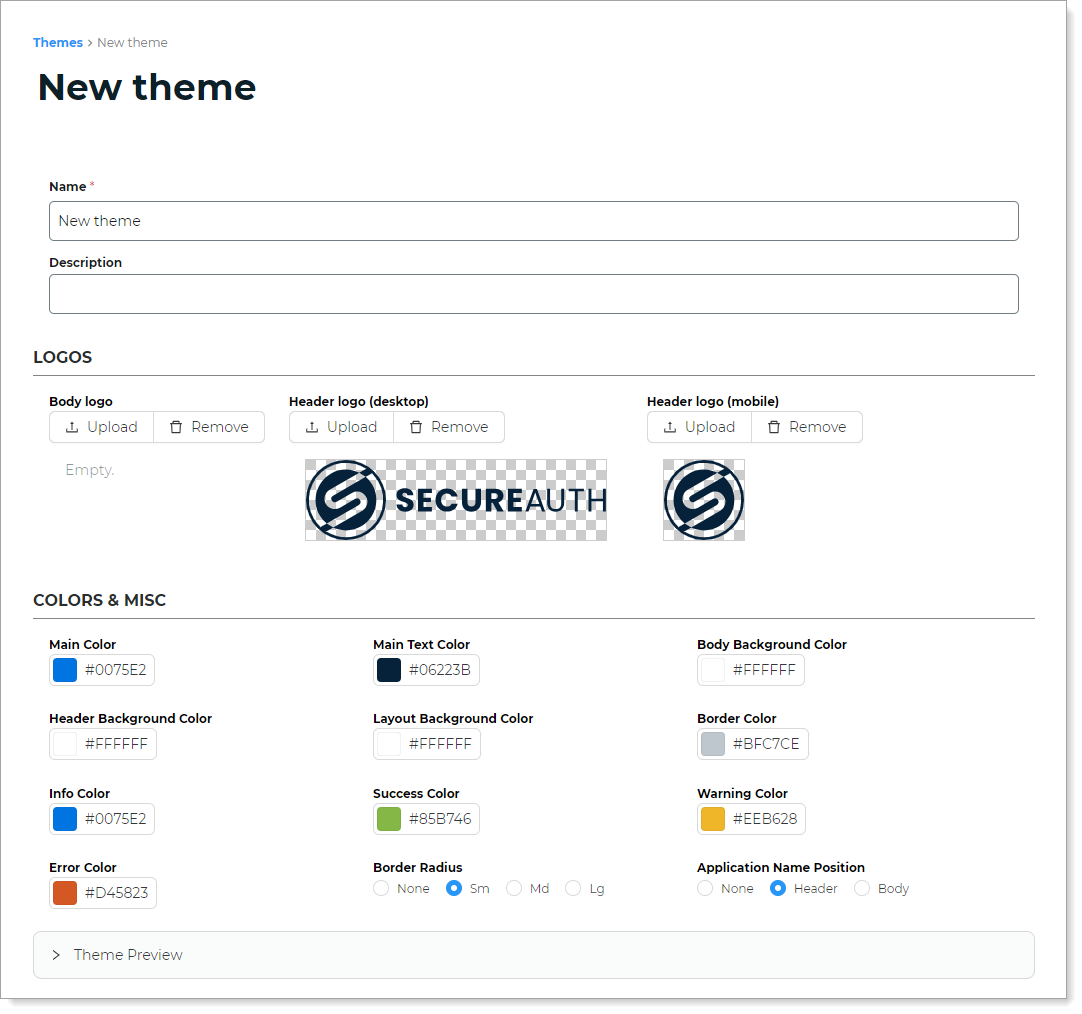
On the next page, set the following customizations:

Name
Enter a unique name for your theme.
Description
Optional. Enter a description about your theme.
LOGOS
For each category, Upload or Remove an image file. The options for logo customizations are:
Body logo – This logo displays at the top center of the page body.
Header logo (desktop) –This logo displays at the top left corner of the page header when viewed on a desktop.
Header logo (mobile) – This logo displays at the top left corner of the page header when viewed on a mobile device.
Tip
For best image quality, follow these guidelines:
Upload images with transparent backgrounds.
Accepted image formats are: jpeg, jpg, png, svg, or webp.
The maximum size allowed is: 512KB.
COLORS & MISC
For each category, click the color preview square to open the color picker and do one of the following:
Move the sliders to select a new color and adjust the shade.
Click the down arrow icon and select a color format: HEX, HSB, or RGB. Then, enter the color code.
Border Radius
Set the border radius size for the page and application cards.
The options are:
None – Square edges for a sharp outline..
Sm – Small rounded edges for a subtle curve.
Md – Medium rounded edges for a noticeable, softer curve.
Lg – Large rounded edges for a pronounced, smooth curve.
Application Name Position
Set where the Application Name displays.
Note: This displays the name of the application as it was entered in the Internal Application Manager.
The options are:
None – Do not display the application name.
Header – Application name displays at the top of the page.
Body – Application name displays as a title in the body of the page.
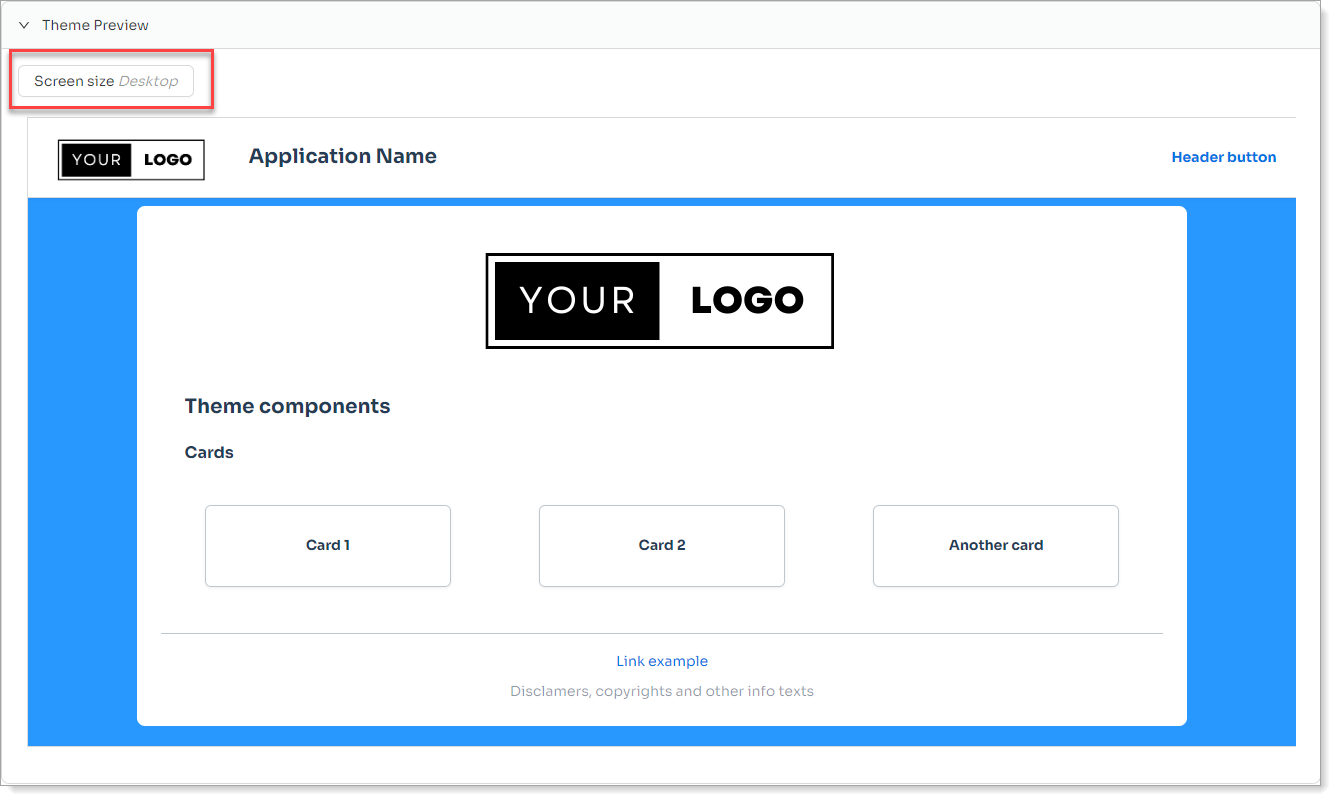
To preview your customizations, click Theme Preview.
By default, the Theme Preview displays the Desktop screen size. Click Screen size to select one of the following layout sizes:
Mobile
Tablet (Portrait)
Tablet (Landscape)
Desktop

Click Create.
Next steps
Attach a theme to an Identity Management page:
SSO Portal page, see SSO Portal configuration
User Account page, see User Account page configuration