Customize a Modern Theme
Use Modern Themes to apply your organization’s branding—logos, colors, and language localization—across supported internal application pages.
Modern Themes apply only to Identity Management (IdM) pages in the New Experience, such as the SSO Portal and User Account pages. You can toggle on the Modernized Layout setting in the Internal Application Manager and attach a Modern Theme.
Note
Modern Themes do not apply to pre-authentication login pages or MFA pages. Those use the default theme selected in Advanced Settings > Overview tab, which is based on preset platform-wide UI options.
Applies to
Identity Platform release 24.04 with update 24.4.4 or later
Supported internal applications in the New Experience UI
Before you begin
Make sure you have:
Logo files and hex color values
Localization needs, if customizing field labels
Create or edit a theme
In the left navigation, click Modern Themes.
Do one of the following:
To create a new theme, click Add Theme.
To copy the default theme, in the Default Theme section, click the Copy icon.
To edit the default theme, click Edit Default Theme.
Note
You can use the Restore Default Settings option to undo any customizations to the default theme.
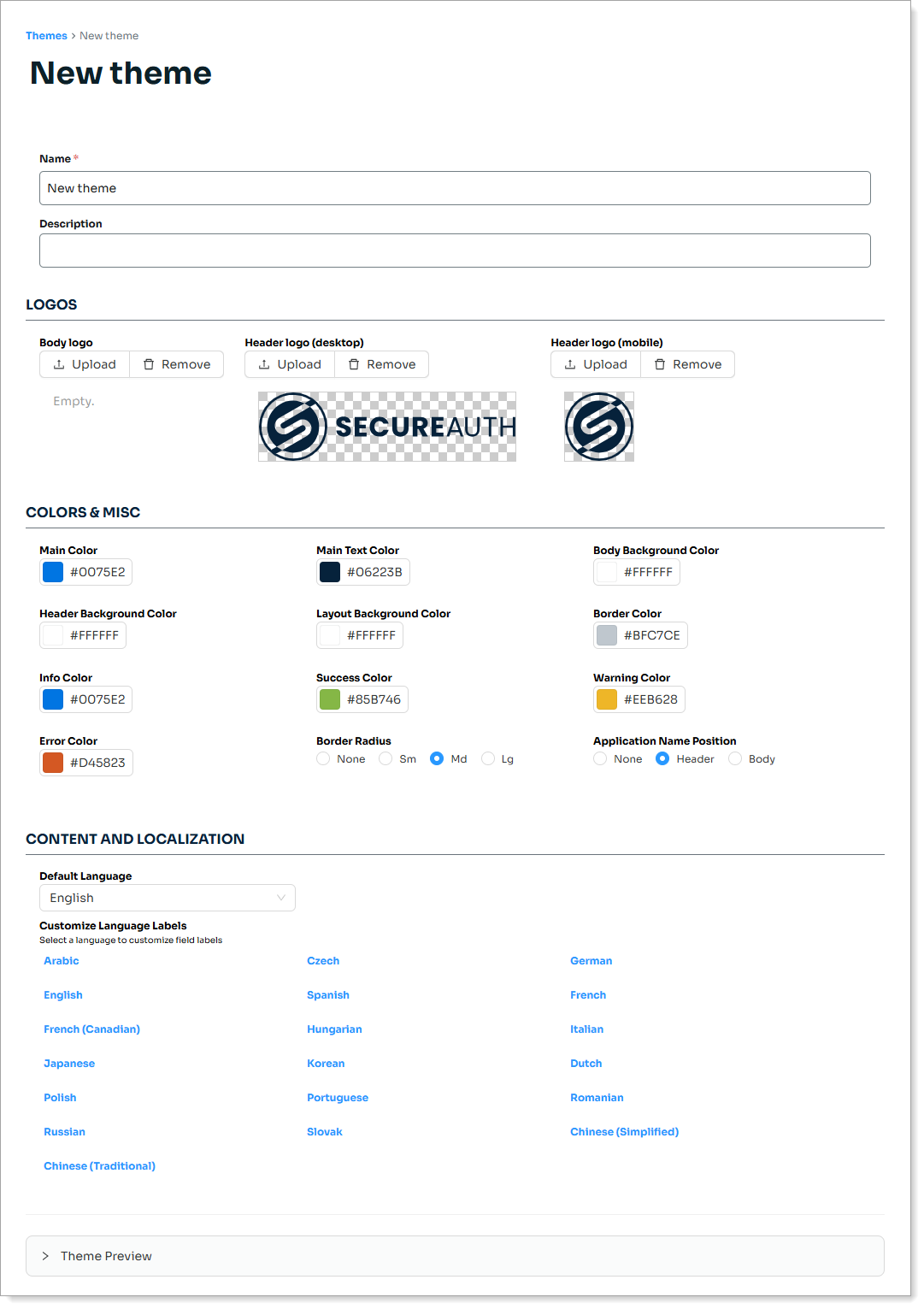
Enter a Name and optional Description to help identify the theme.

Theme configuration page showing logo upload, color settings, and localization options
Upload logos
Customize your application branding by uploading the following logos:
Body logo – Displays at the top center of the page
Header logo (desktop) – Displays at the top left corner on desktop layouts
Header logo (mobile) – Displays at the top left corner on mobile layouts
Tip
For best image quality, follow these guidelines:
Upload images with transparent backgrounds.
Accepted image formats are: jpeg, jpg, png, svg, or webp.
The maximum size allowed is: 512KB.
Set colors and layout
Customize the visual style of your theme to match your organization’s branding.
Color Settings
You can use the color picker or manually enter values for each field. Click the color preview square to open the picker, then either:
Move the sliders to select a color and adjust its shade
Click the drop-down in the field to choose a color format: HEX, HSB, or RGB, and enter a value
Setting | Description |
|---|---|
Main Color | Primary brand color used for buttons and accents |
Main Text Color | Color used for standard text |
Body Background Color | Background color of the main content area |
Header Background Color | Background color for the header |
Layout Background Color | Background behind the login form |
Border Color | Color used for borders around elements |
Info / Success / Warning / Error Colors | Status message colors for informational, success, warning, and error messages |
Border Radius
Control how rounded the edges appear on buttons, input fields, and cards:
None – Square edges
Sm – Subtle rounding
Md – Medium rounding
Lg – Most pronounced, smooth curves
Application Name Position
Set where the application name appears on the page. This is the name defined in the Internal Application Manager.
None – Hide the application name
Header – Display at the top of the page
Body – Display in the body as a page title
Customize Content and Localization
Use this section to set the default language and customize field labels across different languages.
Under Default Language, choose the language that displays by default.
Under Customize Language Labels, click a language to edit its field labels.
You can customize fields like User ID, Email, or Phone to match your organization's terminology
Each language is stored separately per theme
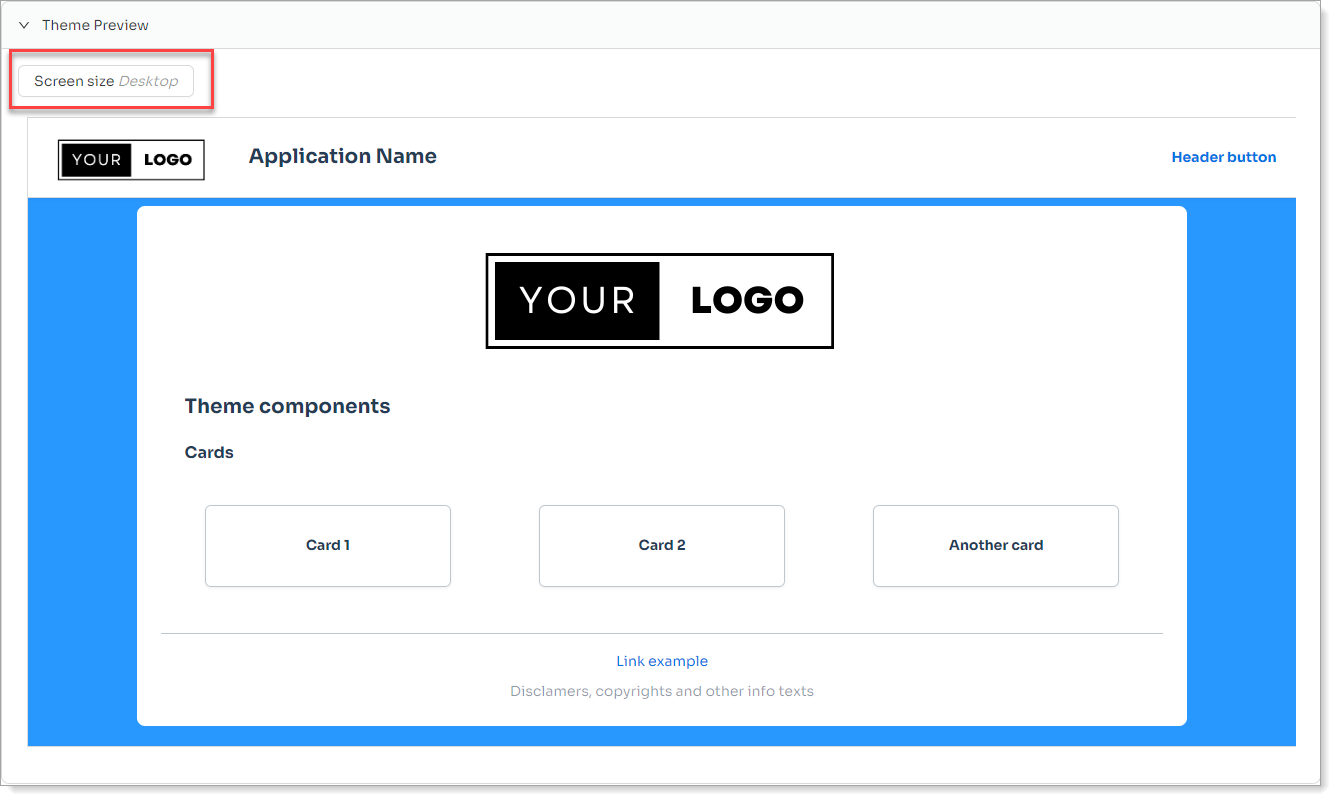
Preview the theme
Click Theme Preview at the bottom of the page to see your design in real time. Use this to check logos, colors, and localization before applying the theme to an application.
By default, the Theme Preview displays the Desktop screen size. Click Screen size to select another layout size.
 |
What to do next
Attach a theme to an Identity Management page:
SSO Portal page, see SSO Portal configuration
User Account page, see User Account page configuration