Using HTML Template to Send OTP Enrollment Emails
Introduction
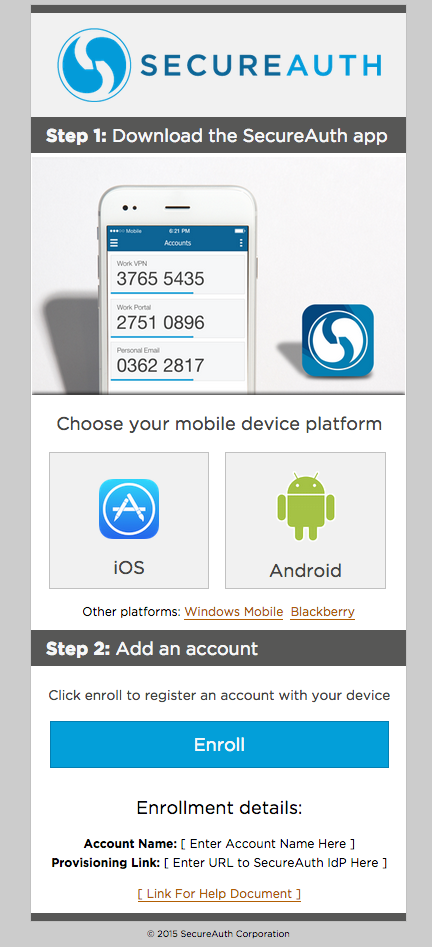
SecureAuth provides customers an HTML template file to customize and send to end-users for assistance with the OTP mobile app enrollment process. The template is designed so that the administrator only needs to make two changes to create a customized template for distribution.
Applies to
Mobile App Version | SecureAuth IdP Version | OS Version |
|---|---|---|
| 7.x+ |
|
Template Customization
 |
1. Contact SecureAuth Support to request the latest HTML file, saApp-email-dist-template.zip
2. Open the HTML file on the preferred text editor – e.g. Notepad or TextEdit
3. (OPTIONAL) Follow the remaining steps to customize the template
Company Logo
 |
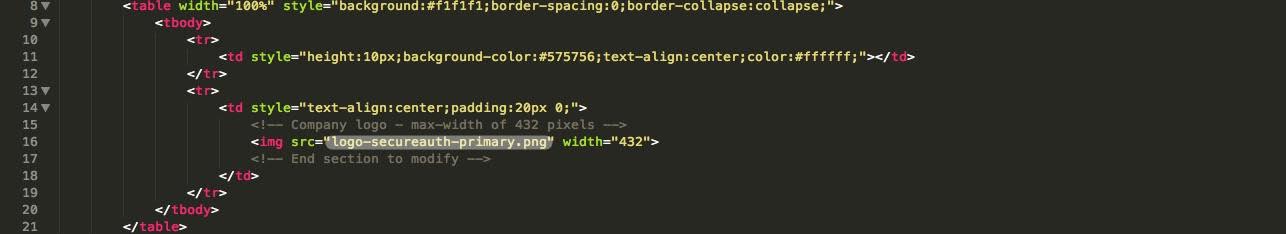
4. To use the company logo, replace the source url shown in the highlighted section – i.e. "logo-secureauth-primary.png"
SecureAuth recommends using a logo no wider than 432 pixels
The image must be hosted on a server accessible from the Internet
Launch Button URL
 |
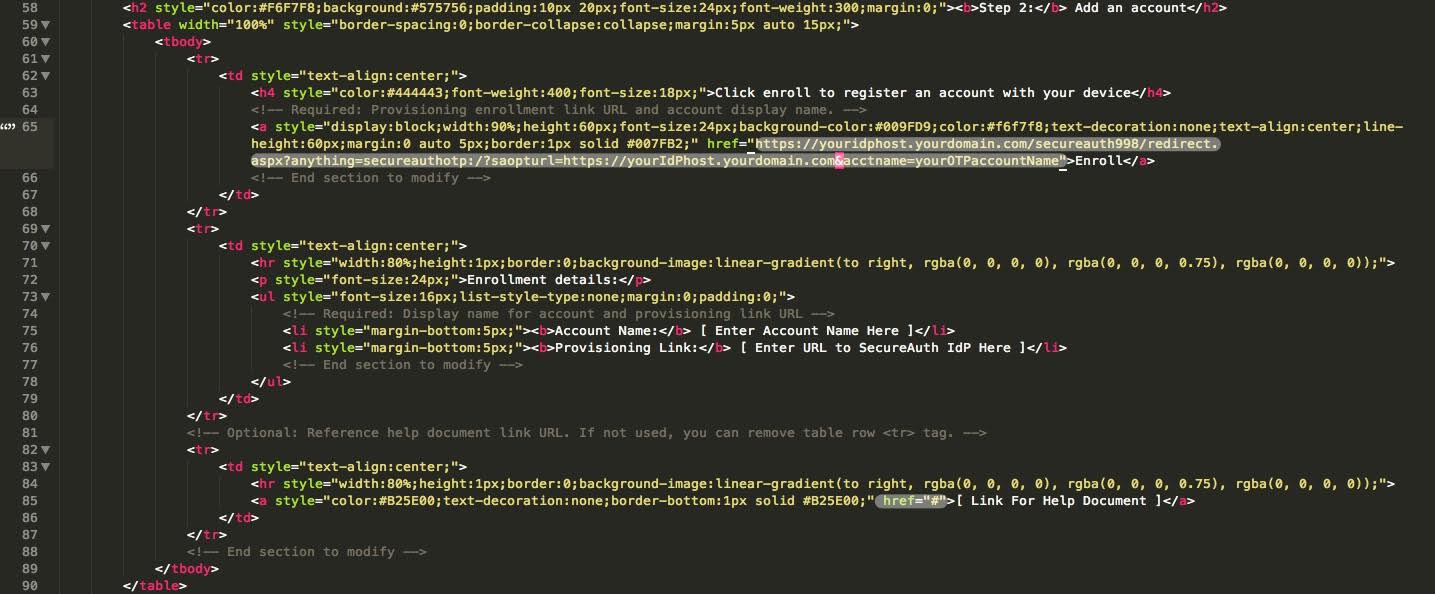
5. In the same HTML file, update the Launch button url by changing the highlighted source to the correct destination users must access in order to register and enroll their device – i.e. change https://youridphost.yourdomain.com to the actual Fully Qualified Domain Name (FQDN) of the SecureAuth IdP appliance; and change secureauth998 to the correct realm if using a different realm for OATH provisioning
SecureAuth998 is the default OATH Provisioning Realm; however, any realm can be utilized
6. Update the Help Document link – i.e. href="#" – by replacing # with the actual URL link users will use for assistance during the process
7. Save the file
Send Template as HTML Email
Steps on how to send the template as an HTML email depend on the client (browser, mail application, etc.) being used, so consult the appropriate documentation for information on how to properly send an HTML email
NOTE: The zip folder containing the HTML file also contains images from the template to be utilized on the mail client (for uploading, storing, etc.)
Notice
When uploading the email template to a desktop, note that the images and template have a different appearance since the template was designed for mobile user interfaces
When users receive the email on mobile devices, the format appears as shown in the image above